The Egnyte for Salesforce integration makes it easy to store, access, and share your business files within the Salesforce web interface. You can add the Egnyte for Salesforce App to standard and custom object page layouts to allow users to upload, share, and collaborate on files in Egnyte directly within record pages from the Salesforce interface.
Skip Ahead to...
Egnyte for Salesforce Tabs
Egnyte for Salesforce Canvas App
Egnyte for Salesforce with the Lightning Experience
Egnyte Mobile App with Salesforce Mobile App
Add Egnyte Sync Configurations Layout
Salesforce Communities
Salesforce Flow
Egnyte for Salesforce tabs
Egnyte for Salesforce includes several tabs, which are described below.
Egnyte Domain Configuration
The Egnyte Domain Configuration tab allows you to set domain-wide options relating to Egnyte for Salesforce. The following settings are shown in the Egnyte Domain Configuration tab:
- Egnyte Domain - The Egnyte domain with which you are integrating Salesforce. If your Egnyte domain is located at acme.egnyte.com, this value should be set to acme. After setting or changing this value, you will be redirected to an Egnyte login page, where you will need to log in with an Admin account.
-
Admin Details Captured? - This will say Yes if you have already set the Egnyte domain and logged in with an admin account, and No otherwise. The Admin details are needed to allow Egnyte for Salesforce to create and update folders that correspond to records in Salesforce.
- Disable All Triggers - If checked, this will disable all updates to Egnyte. This should be left unchecked under normal circumstances.
-
Show Full Path - If enabled, this will show the full path to the record folder in Egnyte in the breadcrumb of the embedded view.
For Egnyte for Salesforce Integration version 3.6 or new the Notes, Files and Attachment Feature has been moved to the Egnyte Sync Configuration. These features are now at the Object level and not Domain wide.
- Upload Files & Attachments - If enabled, this will cause any new attachments added to the record for which the integration is enabled to the corresponding record folder in Egnyte. Files & Attachments are uploaded to a folder called Notes & Attachments inside the record folder.
- Delete Files & Attachments - This only applies if the Upload Files & Attachments setting is enabled. If enabled, this will result in any attachments successfully uploaded to Egnyte being deleted from Salesforce.
- Upload Notes - If enabled, any new notes added to the record for which the integration is enabled will be uploaded to the corresponding record folder in Egnyte. Notes are uploaded to a folder called Notes & Attachments inside the record folder.
- Delete Notes - This only applies if the Upload Notes setting is enabled. If enabled, this will result in any successfully uploaded notes to Egnyte being deleted from Salesforce.
This is only supported for Notes, Files, and Attachments up to 12MB in size due to limitations with the external callout limits set by Salesforce.
-
Default Permission - Set to Owner by default. This allows admins to define the permission level the integration should add for users when they visit a record folder. The integration will only add a user permission entry to the record folder if the user does not already have that level of permission or greater.
- Owner (Full + Permissions Management) [default] - User will be given Owner permissions to a record folder in Egnyte if they do not have any permissions or only have 'Viewer,' 'Editor,' or 'Full' permission to the folder when visiting the corresponding record.
- Full (Read/Write/Delete) - Users will be given Full permissions to a record folder in Egnyte if they do not have any permissions or only have 'Viewer' or 'Editor' permission to the folder visiting the corresponding record.
- Editor (Read/Write) - Users will be given Editor permissions to a record folder in Egnyte if they do not have any permissions or only have 'Viewer' permission to the folder when visiting the corresponding record.
- Viewer (Read-Only) - Users will be given Viewer permissions to a record folder in Egnyte if they do not have any permissions to the folder when visiting the corresponding record.
- None (Use Egnyte Permissions) - User will not be given permission, and permissions are purely derived from what is set in Egnyte.
- Owner (Full + Permissions Management) [default] - User will be given Owner permissions to a record folder in Egnyte if they do not have any permissions or only have 'Viewer,' 'Editor,' or 'Full' permission to the folder when visiting the corresponding record.
-
Metadata Setting
- Enable Metadata – This will allow files to be stamped with Metadata in a per object level, when notes, files are attachments are moved into Egnyte the settings of the Sync Configuration will allow for the user to set which fields from the record are placed in Egnyte's metadata.
- Metadata Scope – Choose whether the metadata, is public, private, or protected. For more information on how metadata work in Egnyte look here
- Metadata Namespace – Choose the namespace for which the metadata values will be placed. There is only one metadata namespace allowed for the SF integration
-
Queue Process Mode - This can be set to one of three values depending on Salesforce org limits with queue-able and batch apex:
- Auto [default] - This will use a combination of the batch apex and queue-able apex methods to process large simultaneous record update calls to the Egnyte API. The batch apex is used for larger numbers of updates, while the queue-able apex is used for small numbers of updates. This is the recommended setting.
- Batch - This will ensure that Egnyte only uses Batch apex for all updates. Batch apex scales very well to handle large numbers of updates but tends to take longer when processing smaller numbers of records.
- Queue-able - Egnyte for Salesforce will only use queue-able apex to send API calls to Egnyte. Using only queue-able apex methods tends to have less latency between batches but does not scale as well.
- Sync Batch Size - The number of actions that will be sent to the Egnyte API in a single call. The maximum recommended value for this is 200. Reducing this value will reduce the likelihood of a timeout on the API call and increase the number of API calls sent.
-
Schedule Interval - Time to wait between completing processing one batch of updates and starting the next batch. Increasing the schedule interval reduces the number of API calls and apex jobs used to make updates in Egnyte but increases the latency by which records are updated in Egnyte.
- Use Future Methods - If checked, single record actions (e.g., renaming or converting a record from the Salesforce UI) are taken immediately by using a future method. Using future methods for such actions will result in near real-time updates to Egnyte folders for a single user and single record actions. Egnyte recommends leaving this option checked unless customers want to completely avoid using future methods in their Salesforce org.
The Egnyte Domain Configuration tab also provides several options:
- Edit - Allows you to edit the values described above.
- Remote Site Setting - A shortcut to add a new remote site setting when installing the integration.
- Start processing sync queue - Selecting this option will trigger the scheduled job to process the sync queue to start if it's not already running.
-
Bulk Actions - Allows admins to run actions on all existing records for the selected object. Bulk actions can take time to reflect in your folder structure depending on how many records you have. You can verify that a bulk action is running by checking the activity stream for the Salesforce.com folder in the Egnyte Web Interface to see whether updates are being made. Each action can only be run for objects with active sync configurations, and the actions are described below:
- Create Template Folders - Create all record folders of the specified object types and any folder hierarchies if defined for the sync configuration.
- Update Folder Locations - Rearranges the folder structure of record folders of specified object type(s) to follow the expected structure. This is especially useful if changing parenting rules from the Egnyte Sync Configurations allows admins to modify the existing folder structure in Egnyte to reflect the new hierarchy.
- Upload Notes, Files & Attachments - This only applies if the Upload Notes, Files & Attachments to Egnyte option is enabled. If the option is enabled, all existing notes (including enhanced notes) and attachments up to 12MB in size for records of specified object types are automatically uploaded to Egnyte. After upload, the notes and attachments are deleted if the Delete Notes, Files & Attachments After Upload option is enabled.
Egnyte Sync Configurations
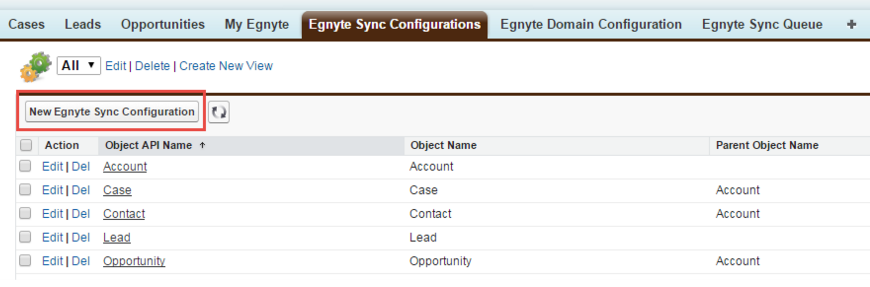
The Egnyte Sync Configurations tab allows you to define the standard and custom objects in Salesforce for creating folder mappings in Egnyte. When Egnyte for Salesforce is first installed, Sync configurations are created for the Account, Case, Contact, Lead, and Opportunity standard objects. Cases, Contacts, and Opportunities are defined to be children of the Account object. This means that the corresponding folders in Egnyte will be sub-folders of the specific account instead of being in the root ‘Shared/Salesforce.com’ folder.
The columns shown in the default All view include:
- Action - allows you to edit or delete the Egnyte Sync Object.
- Object API Name - Shows the API name of the standard or custom object associated with the Egnyte Sync Object. Clicking on a Sync Configuration API name will allow you to define folder templates for that object.
- Object Name - Shows the label of the standard or custom object.
- Parent Object Name - Shows the configured parent for this object.
- Active - Checkbox to denote whether folder mappings will be created/updated in Egnyte whenever a record of the corresponding object type is created/updated in Salesforce. If you're not using the integration to create Egnyte folders for a particular object, we recommend unchecking this option for that object's sync configuration to keep the trigger inactive.
- Create Root Folder - Checkbox to configure whether an Egnyte folder needs to be created for every new record. If this option is disabled, folders are only created in Egnyte when a user first visits the corresponding record.
Create Sync Configurations for Standard and/or Custom Objects
To create a Sync Configuration for a standard and/or custom object, follow the steps below.
In production orgs where it's not possible to create apex triggers and test classes, you will need to follow this guide to create the sync configurations in your sandbox org before deploying to your production org.
- Select the New Sync Configuration option from the Egnyte Sync Configuration All view.

- You will be asked to select standard and/or custom objects for which you want to create configurations. Add one or more objects to the list of selected objects and click Continue to configure options for the selected items.
-
At this point, you can define two options for each of the added objects:
Parent Object - Allows you to define a hierarchy for the corresponding object folders in Egnyte. If you leave the option as --None--, a folder for the object will be created in the root ‘/Shared/Salesforce.com’ folder in Egnyte. If you choose a parent, the folders for the records will appear within the parent record folder in Egnyte. The parent object first shows the object type, following the field's name that stores the relationship (e.g., ‘Account - AccounId’). The AccountId field references the object in the ‘Account’ object).
Create Root Folder - Allows you to specify when the object folder should be created in Egnyte. If Create Root Folder is checked, the folder is created immediately after the record is created. If left unchecked, the folder is only created when a user first visits the record page and only if the canvas app is inserted into that page.
- Click Process to create the Egnyte Sync Configurations. Once the configurations are created, you will see the following message:

Create Folder Hierarchy Templates for Standard or Custom Objects
To create a folder template for a standard or custom object, follow the steps below:
-
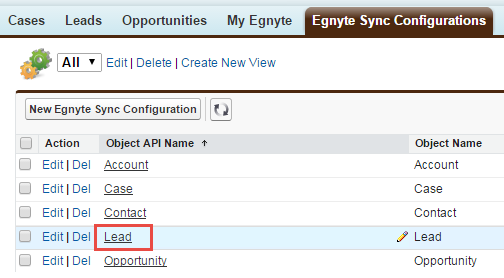
Click on the API Name for the object from the Egnyte Sync Configurations tab.

-
Click New Egnyte Folder Template. If you have multiple record types defined for this object, you can choose which record type you want this folder template to apply. Click Save to create the Folder template.
- Now you can add folder paths to the folder template. Click New Egnyte Folder Path to add a path to the folder template. For example, if you are creating a folder template for all ‘Lead’ records and want a ‘Collateral’ and ‘mNDA’ folder to be created for every lead, you would add two paths - ‘mNDA’ and ‘Collateral.’ You may also use the '/' separator to create deeper folder hierarchies (e.g., 'Collateral/Whitepapers'). Use the Add Path option to add more folders. Once you’ve finished adding paths, click Save to complete adding paths to the template.
Every time you create a record for which folder templates are configured in Egnyte, the template folders are automatically created within the record’s folder in Egnyte.
Setup Objects to Automatically Download Files from Notes, Files, and Attachments
Notes files and attachments are now available to be downloaded by the object level here are the different configurations allowable for this feature:
- Upload Files & Attachments - If enabled, this will cause any new attachments added to the record for which the integration is enabled to the corresponding record folder in Egnyte. Files & Attachments are uploaded to a folder called Notes & Attachments inside the record folder.
- Delete Files & Attachments - This only applies if the Upload Files & Attachments setting is enabled. If enabled, this will result in any attachments successfully uploaded to Egnyte being deleted from Salesforce.
- Upload Notes - If enabled, any new notes added to the record for which the integration is enabled will be uploaded to the corresponding record folder in Egnyte. Notes are uploaded to a folder called Notes & Attachments inside the record folder.
- Delete Notes - This only applies if the Upload Notes setting is enabled. If enabled, this will result in any successfully uploaded notes to Egnyte being deleted from Salesforce.
- Notes, Files, & Attachment Folder – This allows the admin to specific exactly the name of the folder where the notes, files and attachments will go to.
Setup Object to Stamp Metadata on Files that are Transferred to Egnyte
To automatically stamp files, notes, and attachments that are moved into Egnyte, follow the steps below:
- Click on New Egnyte Metadata Structure under the Objects Sync Configuration
- Name the Metadata Key that you would like data to be under
- Choose which field from the Salesforce object that you would like to have the data come from
- Set as Active and Save
Customize Object Folder Names and Paths
Is Default Folder Name - This option is used to select or deselect the default or custom folder name of a record. By default, the name field is used as a default folder name that syncs with the Egnyte file server. If this option is unchecked, the customer can select another field whose value is treated as a folder name, and that folder name will be added to the folder structure. If this option is checked, then the default folder name will be added to the folder structure.
Custom Folder Name Field - Drop-down list contains all the text type fields of selected Object for Egnyte Sync Configuration. If Is Default Folder Name is checked, then this Drop-down will disable. If this field does not contain any value and Is Default Folder Name is unchecked, then the default folder name will be added to the folder structure.
Is Default Folder Path - This option is used to select or deselect the default or custom folder path for a record. If this option is unchecked, the customer can select another field whose value is treated as a folder path, and that folder path will be added to the folder structure. If this option is checked, then the default folder path will be added to the folder structure.
Custom Folder Path - Drop-down list contains all the text type fields of selected Object for Egnyte Sync Configuration. If the Is Default Folder Path option is checked, then this Drop-down will disable. If this field does not contain any value and Is Default Folder Path is unchecked, then the default folder path will be added to the folder structure. Once the text type field is chosen, we will take that string and make it part of the path. The path starts with the Shared directory. If, for example, your custom folder path string were to be "Sales/West Coast/Mountain View," that will place the folder under "/Shared/Sales/West Coast/Mountain View."
My Egnyte
The My Egnyte tab embeds Egnyte’s web interface within the Salesforce user interface.
Egnyte for Salesforce Canvas App
The Egnyte for Salesforce Canvas App allows you to add an embedded view of the Egnyte interface to object page layouts. Please ignore the following steps if you are installing for Lightning.
Add the Egnyte for Salesforce App to Page Layouts
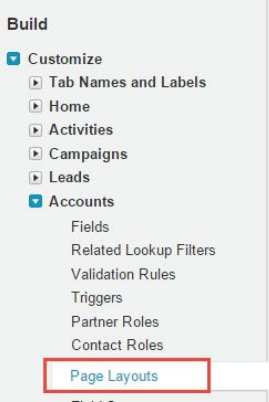
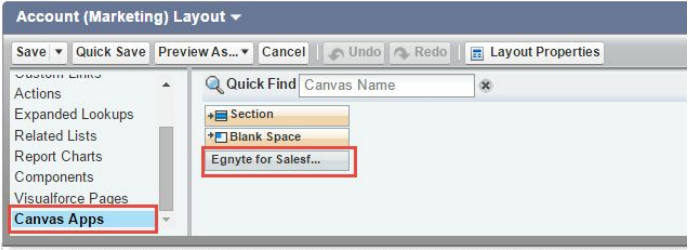
- To add Egnyte to any object’s page layout, go to the Page Layouts configuration for that object in Salesforce (e.g., Setup > Build > Customize > Accounts > Page Layouts).

- Choose the Page Layout you want to modify and click Edit. You can now drag and add the Egnyte for Salesforce Canvas App into your Page Layout. It is recommended to place the canvas app into a single column section of the page.

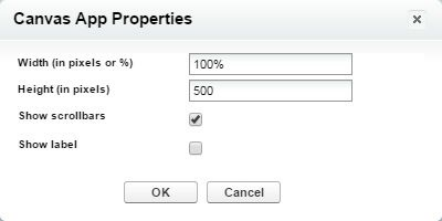
- The recommended configuration for the Egnyte for the Salesforce canvas app is to have a height of at least 500px. We recommend 600px for the height if you are configuring the integration to give users Owner access (configured from the Default Permission section in the Egnyte Domain Configuration tab) so that users can view the full folder permission dialogue. The recommended width is 100%, and the Show scrollbars option should be enabled.

- Once you have configured the Egnyte for Salesforce canvas app, click Save to save the page layout and open a record. You will see an embedded version of the Egnyte UI in a widget on the record page, where you can upload and share files.
Link Salesforce.com Accounts with Egnyte Accounts
Users seeing the canvas app for the first time will also need to have their Salesforce accounts linked to their Egnyte accounts. The Egnyte for Salesforce Canvas app will attempt to make a user mapping by following the steps below:
- If the user’s verified Salesforce.com email address matches a verified email address in Egnyte, the user mapping is automatically created by linking the corresponding Salesforce.com and Egnyte accounts.
- If no verified email is found, but the user happens to have an active Egnyte session on the linked domain, the Egnyte for Salesforce canvas app will automatically pick up this session information to create the mapping without requiring the user to sign in.
- If there is no email match and no active session for the user, the user will be presented with a sign-in window in the embedded view to specify which Egnyte account they want to link to their Salesforce.com account.
Once the mapping is successfully created, users are automatically taken to the correct record folder in Egnyte. Users who can view the canvas app within a record’s page layout will automatically receive access to the record folder in Egnyte to invite people who do not have Salesforce accounts to collaborate on the record content through Egnyte. The level of access received is determined by the Default Permission option in the Egnyte Domain Configuration Tab.
Remove User Mappings Between Egnyte and Salesforce
Users can ‘clear’ the user mapping between Salesforce.com and Egnyte from their My Profile page in Egnyte:
-
Navigate to Settings and click the My Profile tab in Egnyte.
-
Select the My Preferences tab and choose the option to remove the Salesforce.com username field, and click Save to remove the user mapping information.
Admins may also clear mappings on behalf of users through one of two methods:
- By navigating to the user details page, clicking the profile tab, and choosing the option to remove the mapping next to the Salesforce.com username field (if there is no mapping, the field will not be visible).
- Admins may also clear many mappings at once using the Bulk Import option in the Users & Groups section in Egnyte's settings. To do this, use the SpecialAction column in the bulk import CSV and add "removeSalesforceUser" (an example can be downloaded from the window that opens when choosing the bulk import option).
Egnyte for Salesforce with the Lightning Experience
Egnyte for Salesforce is supported within the Lightning Experience. However, you will need to invoke the Egnyte canvas app from a custom Visualforce page to make it visible on any page layouts. To enable Egnyte for Salesforce in the lightning experience, you will need to run through the steps below for each type of standard or custom object that you want to use with Egnyte (in the example below, we demonstrate this with the Account object):
- If Canvas App has been added in Page Layouts previously, then please remove it.
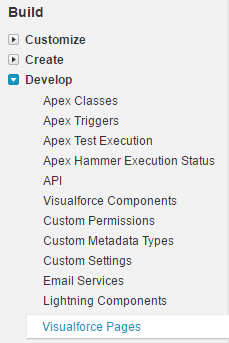
- Navigate to Salesforce setup, then Build > Develop > Visualforce Pages:

- Click New:
- For the label and name of the component, use a description with no spaces to identify an Egnyte component and the type of object you will use for the component (for example, 'EgnyteAccounts').
- Populate the markup section with the markup below. Replace the part in blue with the API name for the object you are creating the VisualForce page for (standard objects, this is usually just the standard object name, and for custom objects, this defaults to the custom object name followed by '_c'). Replace the part in green with the height you will use when adding the VisualForce page to your page layout (a minimum of 600px is recommended).
<apex:page standardController="ObjectName">
<efs:egnyteload recordId="{!Id}" pageHeight="600px"/>
</apex:page> -
Save the VisualForce page.
- Modify the security settings for the newly created VisualForce page (click Security next to the Visualforce page that you created) to ensure that it's accessible to the users/profiles who will be using the integration.
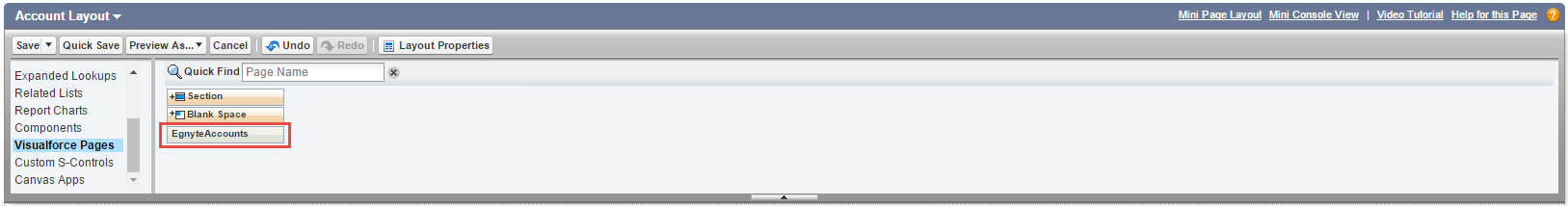
- The final step is to add the newly created Visualforce page to your object page layout. To do this, edit the page layout for the object and drag the Visualforce page into the section where you want Egnyte's embedded interface to be visible.

Egnyte Mobile App with Salesforce Mobile App
Prerequisites
For the first time, the Lightning Component has been introduced in the Egnyte For Salesforce package in this release. One will need to set up a My Domain Name on the Org to use Egnyte’s lightning component, as required by Salesforce. One can follow the below-mentioned steps for the same.
Turn On My Domain
Before you configure My Domain, choose your sub-domain. Choose the name carefully—once it's registered, only Salesforce Customer Support can disable or change your domain name.
- From Setup, enter My Domain in the Quick Find box, then select My Domain.
- Enter the name that you want to use as your sub-domain. Your name can include a combination of up to 40 letters, numbers, and hyphens.
- Click Check Availability. If the name is already taken, choose a different one.
- Click Register Domain.
- You receive an email when your sub-domain is ready for testing. It can take a few minutes.
Your sub-domain isn't available to your users until you deploy it. Before rolling out My Domain to your users, make sure you communicate the change and thoroughly test the login flow and customizations in your org that are dependent upon the URL.
Steps for Admin
To give the users the power to access the record’s Egnyte files on the Egnyte App from the Salesforce mobile app, an administrator will have to take care of two things:
- Create a new Quick Action.
- Add this Quick Action to the Page Layout.
The above steps need to be done for all the Objects which have been paired with Egnyte.
Create a Quick Action
- Steer to the Buttons, Links, and Actions section of the Object.
-
Click on the New Action button.
-
Choose Lightning Component for Action Type, select efs: EgnyteComponent as the Lightning Component, set in height as 500px, put the label as Egnyte Files as well as set the Name, choose the icon as EgnyteQuickActionIcon, and the other fields can be left untouched.
- Click Save.
Add 'Egnyte Files' Quick Action to Page Layout
- Go to the Page Layout Editor of the Object.
- On the palette, select the Mobile & Lightning Actions element.
- Drag the Egnyte Files action onto the Salesforce Mobile and Lightning Experience Actions section.
4. Click Save.
Add Egnyte Sync Configurations Layout
When we upgrade the package, the page layout does not update automatically. The steps below are only for customers who are upgrading the package. Customers who are installing the package first time will get the updated layout automatically.
- Click Setup | Create | Objects.
- Select Egnyte Sync Configurations custom object in the list.
- Go to Page Layouts related list, click Edit.
- Add fields:
Is Default Folder Name
Custom Folder Path
Is Default Folder Path
Custom Folder Name Field
Salesforce Communities
Salesforce community users can now be integrated with Egnyte Standard Users. This will enable community users to create folders, sync files, attachments, and notes into Egnyte for the records shared with them in Salesforce.
- Salesforce community users can access Egnyte through Egnyte Standard User integration.
- Community standard users are excluded from the Salesforce license count during new user integrations.
- A new community permission drop-down list on Egnyte Sync Configuration makes it possible to give Community Users Read and/or Write permissions to folders.
- Community Type Folder - A new checkbox is available under the Egnyte Sync Configuration. If it is checked, the selected folder and all the files in that folder will be seen by a Community User.
With Egnyte for Salesforce version 3.8, each community user on the Salesforce side should have the Egnyte Community User Permission set assigned.
Configuration
Enable Profile Access for Visualforce Pages - If we create a Visualforce page that includes a canvas app, we need to assign a profile. This can be done in the following steps:
- From setup, enter Visualforce Pages in the Quick Find box, then click Visualforce Pages.
- Click the Security link next to the desired Visualforce page.
-
Select all the Community type profiles from the Available Profiles list, and click Add to move all the Community type profiles to the Enabled Profiles list.
- Click Save.
Sharing Settings for Egnyte Sync Configuration Object
-
From Setup, enter Sharing Settings in the Quick Find box, then select Sharing Settings.
-
Click Edit in the Organization-Wide Defaults area.
-
For Egnyte Sync Configuration, set both default internal and external access to Public Read/Write.
Salesforce Flows
Salesforce flows enable the users to automate file-related actions. With Apex Invokable Actions, users can create workflows that trigger Egnyte operations such as:
- Folder creation
- File uploads
- Metadata assignment
- Permission management
Using the Salesforce flows, admins can also configure actions without writing custom Apex triggers.